Attivare semaforo disponibilità su Prestashop: Guida
Spesso i nostri clienti ci chiedono come sostituire l’indicatore numerico della quantità dei prodotti in Prestashop con un semaforo. In questa guida spiegheremo in modo molto semplice come è possibile modificare il template di prestashop per implementare questa funzione.
Ovviamente nel marketplace degli addons prestashop sono disponibili dei moduli a pagamento ma riteniamo interessante effettuare questa modifica in modo gratuito in pochi semplici passi.
Quantità dei prodotti: perchè un semaforo?
Sostituire il numero che indica la disponibilità con il semaforo può esserci comodo in questi casi:
- non vogliamo mostrare al cliente la reale quantità numerica dei nostri prodotti;
- vogliamo fornire immediatamente in modo visivo la disponibilità dei prodotti.
Con questa guida sarete in grado di programmare il vostro semaforo disponibilità in base alla vostra strategia comunicativa e poter scegliere un colore in base a specifiche quantità di magazzino dei prodotti.
Requisiti grafici e tools
Per implementare il nostro semaforo in un template prestashop avremo bisogno di alcune risorse:
- 3 file con estensione png/jpg/gif del vostro semaforo nei colori rosso, verde, giallo.
- un editor di testo per intervenire sul file del template prestashop. Notepad++ è sufficiente ed è gratuito.
- un client ftp per accedere ai file prestashop e salvare le modifiche. Filezilla va benissimo ed è gratis.
Ecco un esempio dei file gif del semaforo (potete anche salvarli e utilizzarli nel vostro template).
![]()
![]()
![]()
Un semaforo per la disponibilità: la logica.
Avendo a disposizione tre stati per la nostra disponibilità, ovvero rosso, giallo e verde possiamo usare una logica per mostrarli ai nostri clienti nella pagina prodotto. Ad esempio possiamo mostrare il semaforo verde se il prodotto ha una quantità da 3 in su, il semaforo giallo da 2 a 1 e il semaforo rosso a quantità 0. Potremmo anche decidere di utilizzare esclusivamente il semaforo verde se disponibile almeno 1 quantità oppure il rosso se il prodotto è a 0 quantità.
Grazie a questa guida sarete in grado di personalizzarvi le condizioni come più vi piace.
Accediamo al nostro e-commerce in ftp
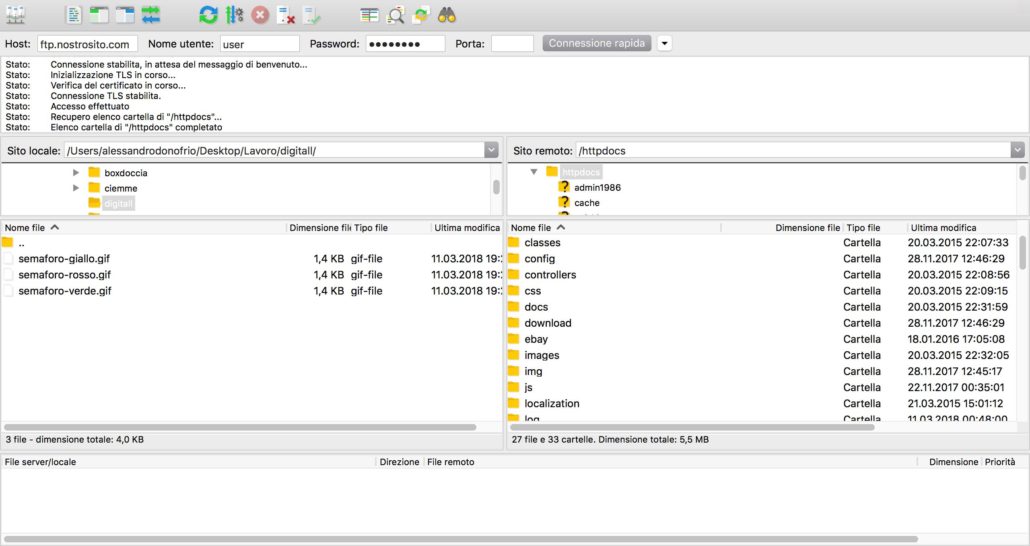
Utilizzando filezilla accediamo al nostro spazio web arrivando alla root del sito e-commerce prestashop. Quindi specifichiamo Host: ftp.nostrosito.com, Nome utente: user, Password: password. Clicchiamo infine il pulsante “Connessione Rapida”. Vedi figura

A questo punto saremo arrivati nella root del nostro sito web.
Copia dei file del semaforo
Nella finestra a destra del nostro filezilla verranno mostrate tutte le cartelle del nostro sito web. Per prima cosa copieremo i nostri file immagini delle tre posizioni del semaforo presenti nel nostro pc (finestra di sinistra) nella cartella /img del nostro sito web. Le immagini, una volta copiate nella cartella /img saranno raggiungibili al seguente indirizzo www.nostrosito.com/img/semaforo-verde.gif, www.nostrosito.com/img/semaforo-giallo.gif, www.nostrosito.com/img/semaforo-rosso.gif.
Modifica del file product.tpl
Sistemati i file immagini nella cartella /img non ci resta che procedere alla modifica del file del template che gestisce la pagina del prodotto, ovvero il product.tpl. E’ situato nella cartella /themes/vostrotemplate/. Quindi con filezilla navigheremo nelle cartelle del sito web e arrivati nella cartella /themes/vostrotemplate/ troveremo un elenco di file e cartelle. Individuato il product.tpl, basterà cliccare con il pulsante destro del mouse e successivamente “modifica”. A questo punto sceglieremo Notepad++ come editor per la modifica.
Semaforo disponibilità: Codice PHP
A questo punto dobbiamo solo decidere qual è la posizione nella nostra pagina prodotti in cui mostrare il nostro semaforo disponibilità. Ad esempio, parlando del template di default Prestashop 1.6, se vogliamo visualizzarlo subito sotto al titolo del prodotti dovremo cercare la riga di codice che richiami il titolo del prodotto, quindi la seguente.
<h1 itemprop=”name”>{$product->name|escape:’html’:’UTF-8′}</h1>
A questo punto inseriremo questo codice subito dopo:
<div>
<p> {if $product->quantity == 0}
<span class=”editable”><span style=”color:black”>{l s=’Availability:’}</span><span> <img src=”/img/semaforo-rosso.gif” title=”Non disponibile” alt=”non disponibile” /></span>
{elseif $product->quantity >= 2}
<span class=”editable”><span style=”color:black”>{l s=’Availability:’}</span><span> <img src=”/img/semaforo-verde.gif” title=”Disponibile” alt=”Spedizione Veloce” /></span>
{elseif $product->quantity == 1}
<span class=”editable”><span style=”color:black”>{l s=’Availability:’}</span><span> <img src=”/img/semaforo-giallo.gif” title=”Ultimi disponibili” alt=”pochi prodotti disponibili” />
</span>
</p>
{/if}
</div>
Spieghiamo semplicemente il codice. Nel blocco “if” stiamo dicendo che, quando il prodotto ha quantità 0 deve mostrare il semaforo rosso. Nel primo blocco “elseif” stiamo dicendo che quando il prodotto ha quantità maggiore o uguale a 2 (>=) il semaforo deve essere verde, mentre nel secondo blocco “elseif” stiamo dicendo che quando il prodotto ha quantità 1 il semaforo deve essere giallo.
Ovviamente possiamo personalizzare il testo del titolo e alt delle 3 immagini dei semafori. Abbiamo inserito una spaziatura nei blocchi di codice per una lettura più semplice.
Come dicevamo in precedenza si può modificare il codice riportato sopra anche nel caso in cui si voglia indicare con il semaforo il dipsonibile/non disponibile in questo modo:
<div>
<p> {if $product->quantity == 0}
<span class=”editable”><span style=”color:black”>{l s=’Availability:’}</span><span> <img src=”/img/semaforo-rosso.gif” title=”Non disponibile” alt=”non disponibile” /></span>
{elseif $product->quantity >= 1}
<span class=”editable”><span style=”color:black”>{l s=’Availability:’}</span><span> <img src=”/img/semaforo-verde.gif” title=”Disponibile” alt=”Spedizione Veloce” /></span>
</span>
</p>
{/if}
</div>
Chiaramente a questo blocco di codice si può dare anche uno stile diverso grazie all’utilizzo del CSS creando nel global.css di prestashop uno stile per il div e richiamarlo nel product.tpl.
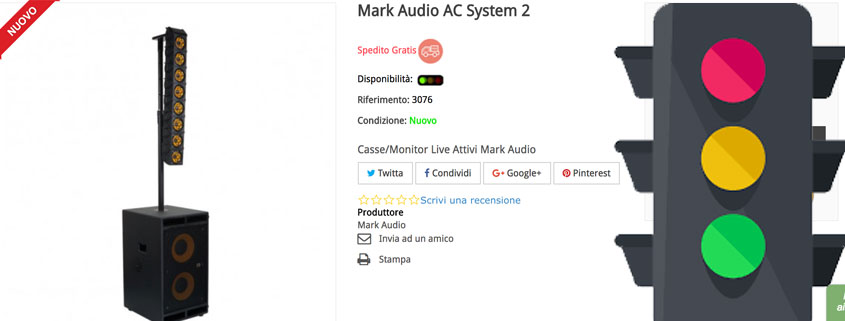
Semaforo disponibilità in funzione
Dopo aver modificato il codice, ecco il nostro semaforo in funzione. Ovviamente vi consigliamo di disattivare la visualizzazione delle quantità dei prodotti prestashop direttamente dal backoffice andando in “Preferenze->Prodotti” e disattivando la funzione “Mostra le quantità disponibili nella pagina del prodotto” in modo da lasciare esclusivamente il semaforo appena attivato.

Conclusioni
Abbiamo completato la nostra guida, se vi è piaciuta condividetela con i vostri amici nei social network.




Lascia un Commento
Vuoi partecipare alla discussione?Fornisci il tuo contributo!